بسیاری از متخصصهای تولید محتوا و سئو زمان زیادی را صرف تولید محتوای با کیفیت جهت قرار دادن آن در وبسایت خود میکنند، اما بسیاری از آنها بهینه سازی تصاویر برای موتور جستجو را نادیده میگیرند.
مطمئنا یک وبمستر حرفهای اهمیت استفاده از تصاویر را به خوبی میداند و همیشه سعی میکند که با استفاده از تصاویر زیبا، با کیفیت و مرتبط، تجربه کاربری صفحات سایت خود را افزایش دهد. با استفاده از سئو تصاویر میتوان به موتورهای جستجو کمک کرد تا محتوا و صفحات وبسایت را بهتر درک کند.
علاوه بر این با استفاده از سئو تصاویر میتوانید در نتایج جستجوی تصاویر گوگل نیز قرار بگیرید و تصاویر خود را در معرض دید بیشتری قرار دهید. این کار میتواند به کسب و کار شما کمک کند تا کاربران بیشتری را به محصولات و خدمات خود علاقهمند کنید.
در این پست میخواهیم به شما توضیح دهیم که منظور از سئو تصاویر چیست و چه اهمیتی برای وبسایت شما دارد. همچنین نکات و روشهایی برای سئو تصاویر سایت در اختیارتان قرار خواهیم داد که با پیاده سازی آنها میتوانید حداکثر بهره را از تصاویر قرار گرفته در صفحات سایت خود بدست بیاورید.
منظور از سئو تصاویر چیست؟
سئو تصویر فرآیندی است که در آن تصاویر قرار گرفته در وبسایت شما به نحوی بهینه سازی میشوند که خواندن یا یافتن آنها برای موتورهای جستجو آسانتر شود و در نتیجه رتبه بندی و دیده شدن محتوای وبسایت شما را در موتورهای جستجو بهبود مییابد. در این فرآیند بر روی تکنیکهایی مانند بهینه سازی متن Alt، استفاده از فرمت تصویر مناسب، بهبود حجم و ابعاد تصویر، تاخیر در زمان بارگذاری تصاویر و استفاده از کلمات کلیدی در نام فایل تصاویر استفاده میشود.
با اینکه سئو تصویر از اهمیت بالایی برخودرا میباشد، اما این فرآیند اغلب توسط سئوکاران نادیده گرفته میشود. در واقع اگر به این موضوع توجه لازم را نداشته باشید، میتواند بر روی جنبههای مختلفی از سئو سایت شما از جمله کسب بکلینک، بهبود قابلیت ایندکس شدن و در نهایت ترافیک ارگانیک ورودی وبسایت تاثیرات منفی بگذارد.
چرا سئو تصاویر سایت مهم است؟
فرآیندی که موتورهای جستجو برای تجزیه و تحلیل و رتبه بندی محتواهای موجود در وب استفاده میکنند، بسیار پیچیده است. استفاده از استراتژی سئو خوب میتواند تضمین کند که مخاطبهای شما میتوانند به سرعت کسب و کارتان را به صورت آنلاین پیدا کنند. همچنین سئو یکی از بهترین روشهای برای کسب رتبه بندی در صفحات نتایج موتوهای جستجو است.
اما بسیاری از صاحبان کسب و کار فکر میکنند که سئو تنها نوشتن و بهینه سازی تگ عنوان و برچسبهای هدینگ و بدنه محتوا میباشد. شاید این موارد از حیاتیترین تکنیکهای موجود در اصول سئو باشند، اما تمامی نکات و تکنیکهای موجود نیستند. موتورهای جستجو نمیتوانند تصاویر را همانند انسانها پردازش کنند و بهینه سازی تصاویر تنها راه برای کمک به آنها در کسب درک درست از تصاویر سایت است.
سئو تصاویر فرآیندی نسبتا سادهای دارد که با رعایت نکات آن میتوانید حداکثر بهره را از تصاویر قرار گرفته در سایت و وبلاگ خود ببرید. در ادامه در مورد نحوه بهینه سازی تصاویر به صورت مفصل صحبت خواهیم کرد.
اصول و تکنیکهای سئو تصاویر سایت
در این بخش از راهنمای کامل سئو تصاویر سعی کردهایم که تمامی نکات لازم برای بهینه سازی تصاویر سایت را به شما آموزش دهیم. با انجام این تکنیکها سئو تصاویر خود را به طور کامل بهبود خواهید بخشید.
انتخاب فرمت مناسب
شاید به خودتان بگویید که “فرمت تصاویر برای چه کسی مهم است؟” و هر تصویر با هر فرمتی را در سایت خود بارگذاری کنید. اما این کار اشتباه است. فرمتهای مختلف تصاویر از نظر کیفیت و حجم با یکدیگر بسیار متفاوت میباشند. با این وجود نمیتوان فرمت دقیقی را برای آپلود کردن تصاویر در سایتها مشخص کرد و بنا به نیاز خود میبایست که از یکی از فرمتهای موجود استفاده نمایید.
JPEG:
فرمت JPEG انتخاب مناسبی برای فشرده سازی تصاویر به صورت Lossy است. اما اگر به بازتولید تصاویر احتیاج دارید پیشنهاد میشود که از فرمت PNG استفاده نمایید. اگر نیاز به بازتولید بهتر و حداکثر فشرده سازی نیاز دارید از فرمتهای WebP/AVIF استفاده نمایید.
PNG:
از فرمت PNG برای بازتولید دقیقتر تصاویر و یا زمانی که به ترنسپرنت بودن یا همان شفاف بودن تصاویر نیاز باشد استفاده میشود. فرمتهای WebP/AVIF فشرده سازی و بازتولید بهتری را در اختیار شما قرار خواهند داد، اما از پشتیبانی محدودتری توسط مرورگرها برخوردار میباشند.
SVG:
فرمت SVG برای استفاده کردن به عنوان آیکونها، لوگو، نمودار و … میباشد و در صورتی که از دانش CSS و JS کافی برخوردار باشید میتوانید بدون اینکه از کیفیت تصاویر SVG بکاهید، ابعاد آن را کم و زیاد نمایید.
AVIF:
این نوع از فرمت به دلیل کارایی بالا انتخاب مناسبی هم برای تصاویر و هم برای تصاویر متحرک میباشد. فرمت AVIF علاوه بر پشتیبانی عمیقتر از رنگها، فریمهای متحرک، شفافیت و … ، فشرده سازی بهتری نسبت به PNG و JPEG در اختیار شما قرار خواهد داد.
توجه داشته باشید که در هنگام استفاده از این فرمت باید تصاویر خود را در تگ <picture> قرار دهید تا مرورگرها بتوانند به درستی از آن پشتیبانی کنند. البته در حال حاضر مرورگرها تنها از حالت تصویر این فرمت پشتیبانی میکنند و از تصاویر متحرک دارای این فرمت نمیتوان بهره برد.
WebP:
فرمت WebP یک فرمت مدرن و انتخاب عالی هم برای تصاویر و هم برای تصاویر متحرک میباشد. این فرمت در کنار ارائه عمق رنگ بالاتر، فریمهای متحرک، شفافیت و … ، فشرده سازی بهتری را نسبت به PNG و JPEG ارائه میدهد. در حال حاضر گوگل توصیه میکند که برای بهبود سرعت سایت از تصاویر دارای فرمت WebP استفاده شود.
فشرده سازی تصاویر
نکته بعدی فشرده سازی تصاویر است که نقش بسیار مهمی در بهینه سازی و سئو تصاویر سایت ایفا میکند. موتورهای جستجو از پارامترهای مختلفی برای رتبه بندی صفحات سایت استفاده میکنند که سرعت بارگذاری صفحات یکی از این موارد میباشد. تصاویر دارای حجم زیاد میتوانند بر روی سرعت بارگذاری سایت شما تاثیرگذار باشند.
انواع و سطوح مختلفی از فشرده سازی تصاویر موجود میباشد. فشرده سازی تصاویر میتواند به صورت lossy یا Lossless باشد. فشرده سازی Lossless به این معنی است که با فشرده شدن فایل، کیفیت تصویر ثابت باقی میماند. همچنین میتوانید پس از فشرده سازی، فایل را از حالت فشرده خارج نمایید. در فشرده سازی lossy، دادهها برای همیشه حذف خواهند شد.
ابزارهای گوناگونی برای فشرده سازی تصاویر موجود میباشد. شما میتوانید با استفاده از نرم افزار Adobe Photoshop تصاویر خود را فشرده سازی و بهینه کنید یا اینکه از ابزارهای آنلاینی مانند TinyPng استفاده نمایید. استفاده از این فشرده سازیها در بعضی موارد میتواند حجم تصاویر شما را تا 90 درصد کاهش دهد.
همچنین اگر از CMS وردپرس استفاده میکنید، میتوانید از افزونههایی مانند Optimole، EWWW Image Optimizer و سایر پلاگینهای مرتبط موجود استفاده نمایید تا بعد از آپلود تصاویر خود در سایت، به صورت خودکار آنها را فشرده کنند.
اگر میخواهید اطلاعاتی در مورد نحوه عملکرد تصاویر سایت بر روی سرعت بارگذاری صفحات سایت خود بدست بیاورید، پیشنهاد میکنیم که از ابزار Page Speed Insights گوگل استفاده نمایید.
بهینه سازی نام فایلهای تصاویر
وقتی میخواهید تصاویر خود را برای بهبود سئو سایت بهینه سازی کنید، باید از نامهای توصیفی که در آن کلمات کلیدی هدف قرار داده شده است، استفاده نمایید. نام تصاویر میتواند به گوگل و سایر رباتهای خزنده در مورد موضوع تصویر اطلاعات دقیقی را ارائه کند.
استفاده از نامهایی بی معنی و دارای عدد مانند “IMG_869” کمکی به موتورهای جستجو برای درک بهتر موضوع تصاویر نخواهد کرد. همیشه سعی کنید که قبل از آپلود تصاویر و زمانی که بر روی سیستم کامپیوتر شما قرار دارند دست به تصحیح نام آنها بزنید.
بهینه سازی متن Alt
زمانی که مرورگر نمیتواند بنا به هر دلیلی تصاویر را به نمایش درآورند، متن Alt جایگزین متنی مناسبی برا تصاویر میباشد. متن Alt یک آتربیوت توصیفی برای محتوای موجود در فایل تصاویر است.
برای بهینه سازی متن جایگزین تصاویر سایت خود باید از متنی توصیفی بهره ببرید که در آن از کلمه کلیدی استفاده شده باشد. این کار به موتورهای جستجو کمک میکند تا درک کاملتری از تصاویر موجود در سایت شما بدست بیاورند و در صورت انجام جستجوی مرتبط، تصاویر سایت در نتایج سرچ تصاویر به نمایش درخواهند آمد.
فرض کنید که در سایت خود یک کلاه زنانه قرمز رنگ قرار دادهاید. متن Alt این تصویر میتواند به صورت زیر در تگ <img> قرار داده شود.
<img src=”example.com/1.jpg” alt=”تصویر کلاه زنانه قرمز رنگ مدل Bucket”/>
ساختار مسیر ذخیره سازی تصویر
در سال 2018 گوگل دستورالعملهای مربوط به تصاویر سایت را به روز رسانی کرد. یکی از نکاتی که آنها فاش کردند این بود که مسیر فایل (Path) و نام فایل بر روی رتبه بندی تصاویر تاثیرگذار میباشد.
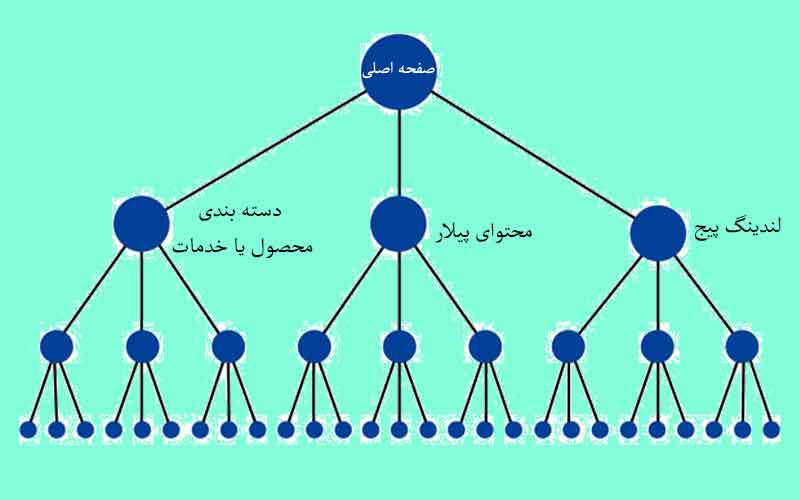
به جای آپلود تصاویر در پوشه /media/ یا چنین مسیرهایی، از زیرپوشههایی که با دسته بندی محصولات شما مرتبط میباشد استفاده نمایید. زیردسته بندیهایی مانند /کفش مردانه/، /کفش زنانه/ و …، انتخاب مناسبی برای قرار دادن تصاویر شما میباشند.
استفاده از ابعاد مناسب
اگر از AMP یا PWA استفاده میکنید، باید ابعاد تصویر خود را در کد منبع آنها مشخص نمایید. با این وجود اگر از این تکنولوژیها استفاده نمیکنید باز هم توصیه میکنیم که این کار را انجام دهید.
این کار به مرورگر کمک میکند که تا قبل از بارگیری فایل CSS، اندازه تصاویر را بدست بیاورد و از پرش صفحه به هنگام بارگیری جلوگیری میکند. با انجام چنین کاری به مرورگر اعلام خواهید کرد که چه مقدار منبع برای تصویر اختصاص دهد و از تغییر ناگهانی محتوا که امتیاز CLS صفحات را پایین میآورد، جلوگیری میکند.
در ضمن ابعاد تصاویر خود را طوری انتخاب نمایید که با ابعاد جایی که در صفحه سایت برای آنها در نظر گرفتهاید تناسب داشته باشد و از تصاویر دارای ابعاد بزرگتر استفاده نکرنید.
استفاده از تصاویر منحصر به فرد
اگر میخواهید وبسایت منحصر به فردی داشته باشید باید از تصاویر منحصر به فردی نیز بهره ببرید. در غیر این صورت همانند بسیاری از وبسایتهای دیگر که صفحات خود را با عکسهای استوک عمومی پر کردهاند، به نظر خواهید رسید.
هرچه تصاویر اختصاصی بیشتری داشته باشید، تجربه کاربری بهتری برای بازدید کنندگان رقم خواهید زد و شانس خود را برای کسب رتبهبندی افزایش میدهید.
در ضمن این نکته را همیشه به یاد داشته باشید که احتمال نمایش تصاویر بزرگ در Google Discover بسیار بیشتر است. گوگل در راهنمای خود توصیه کرده است که تصاویر بزرگ باید حداقل 1200 پیکسل عرض داشته باشند و با تنظمیات max-image-preview:large یا با استفاده از AMP فعال شده باشند.
استفاده از تصاویر واکنشگرا
واکنشگرا بودن بر روی سئو سایت بسیار تاثیرگذار است. از نسخه 4.4 وردپرس به بعد این کار برای کاربران به صورت خودکار انجام میگردد. تصاویر که در صفحات سایت خود قرار میدهید باید دارای ویژگی srcset باشند. این ویژگی به شما کمک میکند که با توجه به هر صفحه نمایشی، تصاویری با ابعاد متفاوت ارائه کنید. این ویژگی به خصوص برای نمایش تصاویر در دستگاههای تلفن همراه بسیار مفید است.
نتیجهگیری
سئو تصاویر مجموعهای از چندین نکته است که باید آنها را در هنگام بارگذاری تصاویر خود در سایت یا وبلاگتان رعایت کنید. از آنجایی که گوگل همچنان نمیتواند همانند یک انسان تصاویر را درک کند، باید به او در درک بهتر تصاویر کمک کنیم. در ضمن تصاویر بهینه شده بر روی تجربه کاربری بازدیدکنندگان نیز بسیار تاثیرگذار است.
در این پست سعی کردیم که تمامی نکات مربوط به سئو تصاویر را به شما آموزش دهیم. اکنون نوبت آن است که به سایت خود برگردید و با توجه به نکاتی که در این پست یاد گرفتید، تصاویر سایت خود را بهینه سازی کنید.